Stedelijk Onderwijs Antwerpen
UX en UI op hoog niveau, dat moet je ons niet meer leren

Om klaar te zijn voor de toekomst bouwt het Stedelijk Onderwijs een nieuwe website, of zeg gerust een arsenaal aan websites. Dit nieuwe digitale platform speelt een grote
rol in de ambitieuze doelstelling van het Stedelijk Onderwijs rond het werven van leerlingen en cursisten. Daarnaast zet het Stedelijk Onderwijs zich graag in de kijker als een aantrekkelijke werkgever.
De nieuwe websites van het basisonderwijs, secundair onderwijs, buitengewoon onderwijs (de Leerexpert), deeltijds kunstonderwijs en het volwassenenonderwijs (Encora) en het Stedelijk CLB, MFC en NOA worden gerealiseerd in de eerste plaats om (nieuwe) ouders, leerlingen en cursisten en leerkrachten te bereiken.
Het SO spreekt gericht secundaire doelgroepen aan, zoals pers, doorverwijzers en toezichthoudende overheid. Deze secundaire doelgroepen verschillen per onderwijsniveau. Het Stedelijk Onderwijs bouwt in de komende jaren niet alleen nieuwe websites, maar ook een nieuw merk (doorlooptijd 2022 – 2025). Waarbij de merkstrategie, merkarchitectuur en visuele identiteit wordt vernieuwd.
Eind 2021 stond het SO op het punt waar de projecten ‘Nieuw Merk’ en ‘Nieuwe Website’ elkaar kruisten. De nieuwe merkstrategie werd goedgekeurd. De structuur van de scholen binnen het merk en de grafische afspraken werden goedgekeurd. Voor er kon gestart worden aan de bouw van de nieuwe websites, was er een vertaalslag nodig tussen de functionele analyse die voortkomt uit het project ‘Nieuwe Website’ en de digitale afspraken voor de submerken van de A-stad grid. Voor deze vertaalslag zocht en vond het SO een partner in viavictor.

Opdracht
We wensen een set van wireframes en alle daaraan gelinkte componenten uit te werken om modulair in Drupal te kunnen ontwikkelen.
Graag voorzien we ook een service-agreement om tijdens de ontwikkeling van de nieuwe websites eventuele ondersteuning of verduidelijking van de componentenlibrary te kunnen afnemen.
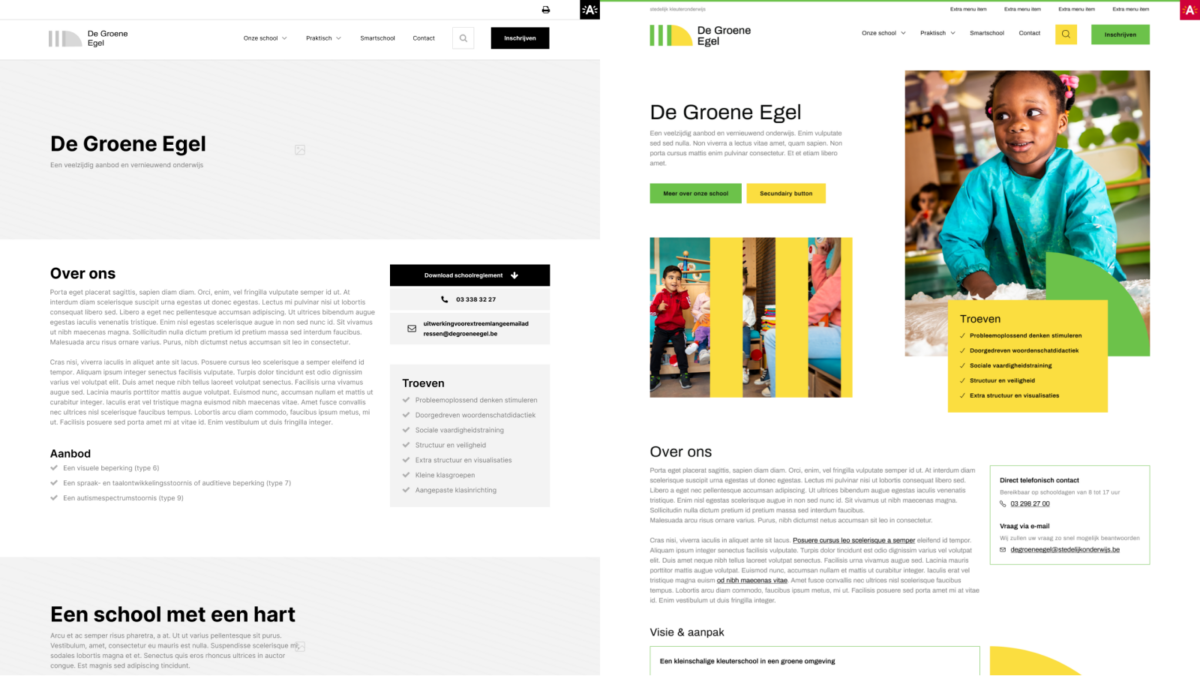
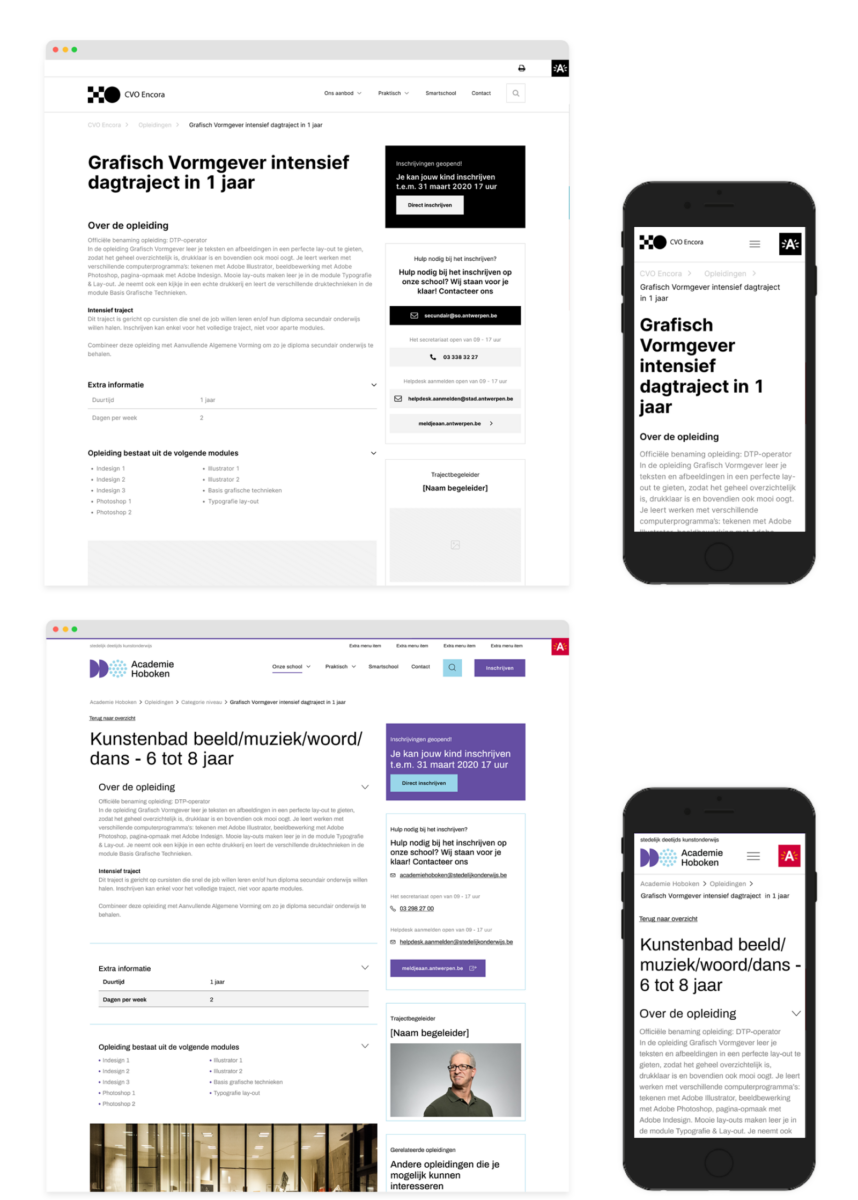
Naast de wireframes werd later ook het high-fidelity design toegevoegd aan de opdracht waarbij de wireframes werden ingekleurd volgens de nieuwe huisstijl, mét diverse variaties voor de individuele scholen.
Resultaat
Er werden in totaal 3 deliverables vooropgesteld en afgeleverd.
Enerzijds conceptuele, low fidelity wireframes waarin de sitestructuur en navigatiepaden werden uitgewerkt.
Anderzijds werd dit ook volledig ingekleurd en werden gedetailleerde designs van verschillende pagina’s uitgewerkt.
Tenslotte werd ook een overdrachtsdocument opgemaakt met diverse aandachtspunten en tips voor het development team. Dit document bevatte ook een ver doorgedreven WCAG-analyse zodat variaties op de huisstijlelementen steeds op een WCAG-compliant manier werden geïmplementeerd.