Stad Antwerpen
Van UX, over architectuur, tot de front-end realisatie
ux-onderzoek
ux-ontwerp
webdevelopment

De websites van de stedelijke schouwburgen in Antwerpen waren begin 2021 aan vernieuwing toe. Zij wilden een hedendaags platform om hun online communicatie te professionaliseren. De betrokken cultuurcentra kregen elk een nieuwe huisstijl, ontwikkeld door 4 afzonderlijke grafische bureau’s. De vernieuwing van de huisstijl en de websites is het logische antwoord op een nieuwe bovenlokale positionering voor de vier stedelijke cultuurcentra. Doordat zij over een schouwburg beschikken, oefenen ze een grotere aantrekkingskracht uit dan de andere cultuur- en ontmoetingscentra in Antwerpen.
Elk van de 4 cultuurcentra heeft z’n eigenheid en doelpubliek, dit moest ook meegenomen worden in de UX-oefening.
Het technisch platform voor het contentbeheer lag op voorhand vast. Ze moesten gebruik maken van het ACPaaS-platform van de Stad Antwerpen. Ze zochten een partner om voor vier grote cultuurcentra (CC Deurne, CC Berchem, CC De Kern en CC Merksem) wireframes te maken en de frontend te ontwikkelen op basis van ACPaaS UI en de desbetreffende huisstijl.
De opdracht
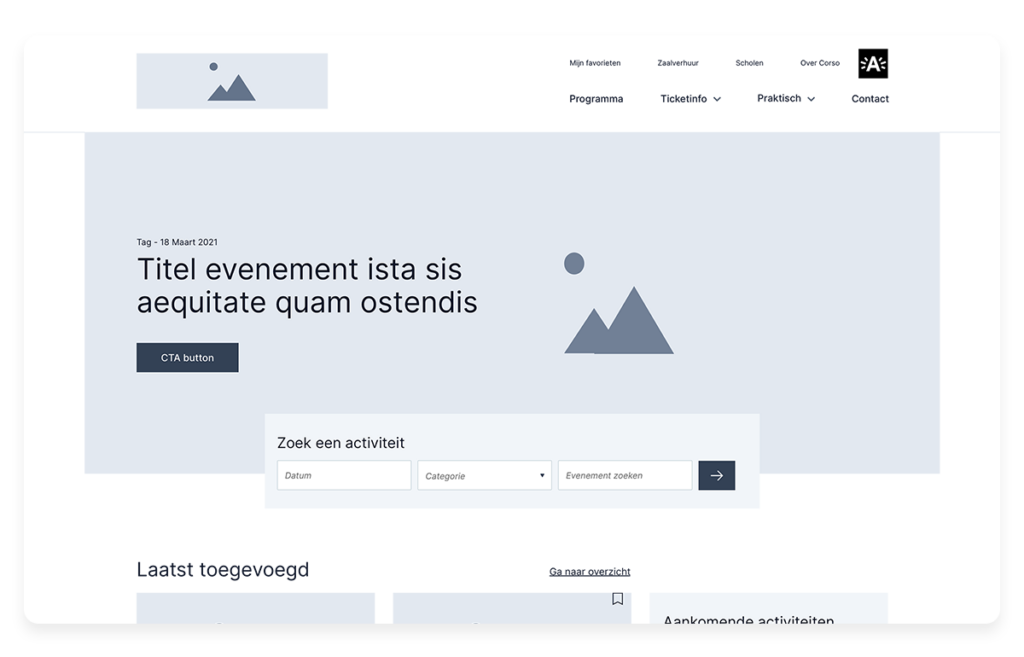
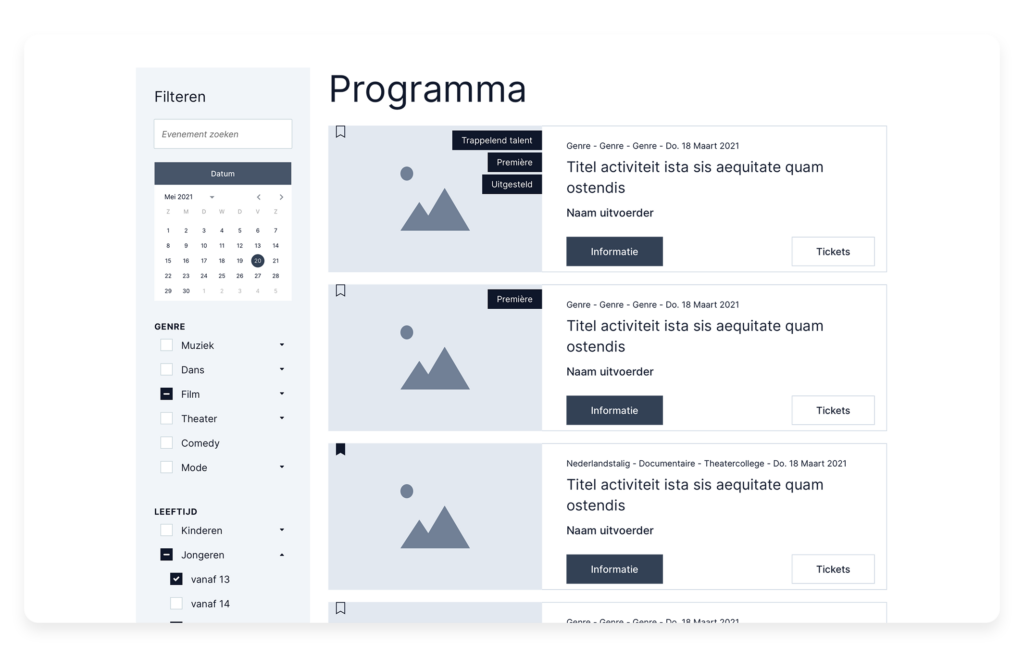
- Een informatiearchitectuur uitwerken en wireframes ontwikkelen op basis van workshops met de schouwburgen
- De wireframes laten valideren door het A-stad team op technische haalbaarheid (Digipolis) – Frontend & informatiearchitectuur
- Overdracht van de wireframes naar de huisstijlagencies ter voorbereiding van high-fidelity mockups.
- Validatie en screening van de high-fidelity mockups op technische haalbaarheid én WCAG-compliancy.
- Inrichting van het headless CMS-systeem met zo weinig mogelijk variatie tussen de verschillende cultuurhuizen zodat componenten maximaal herbruikbaar zijn.
- Technische uitwerking van de front-end op basis van de mockups.
- Afwerking met wat subtiele animaties.

Het resultaat
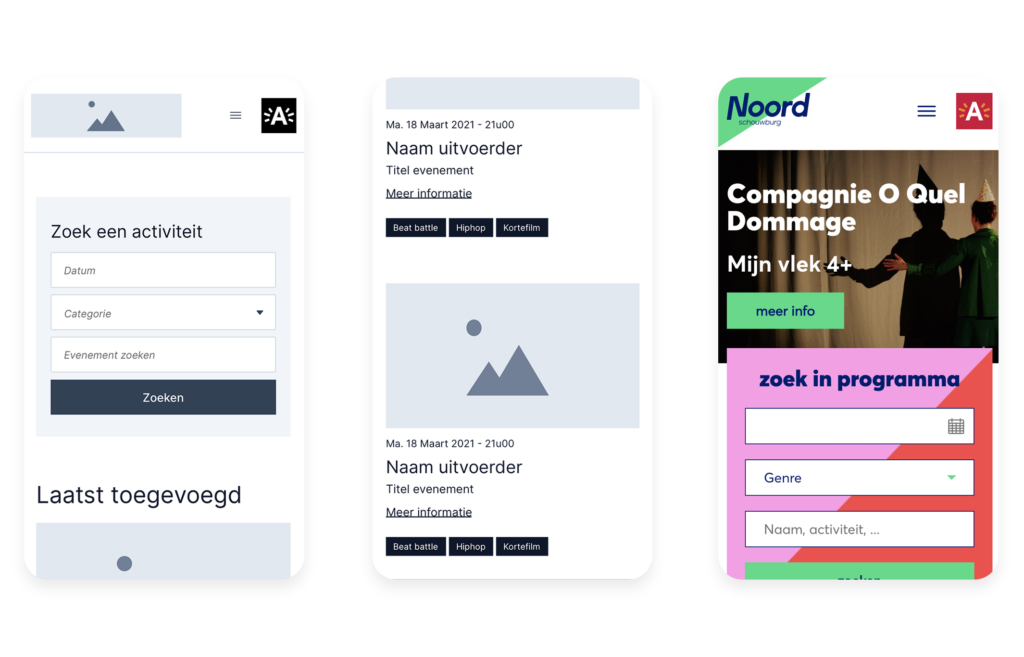
Vanuit het eerste deel van de opdracht werden 4 Service Design-documenten opgemaakt met daarin een doelgroepanalyse, de juiste focus functionaliteiten en alle secundaire requirements. Daarbovenop werden voor elk cultuurhuis wireframes opgemaakt van alle te ontwikkelen pagina’s, met verhoogde aandacht voor conversie én toegankelijkheid voor minderheidsgroepen (o.a senioren en allochtonen).
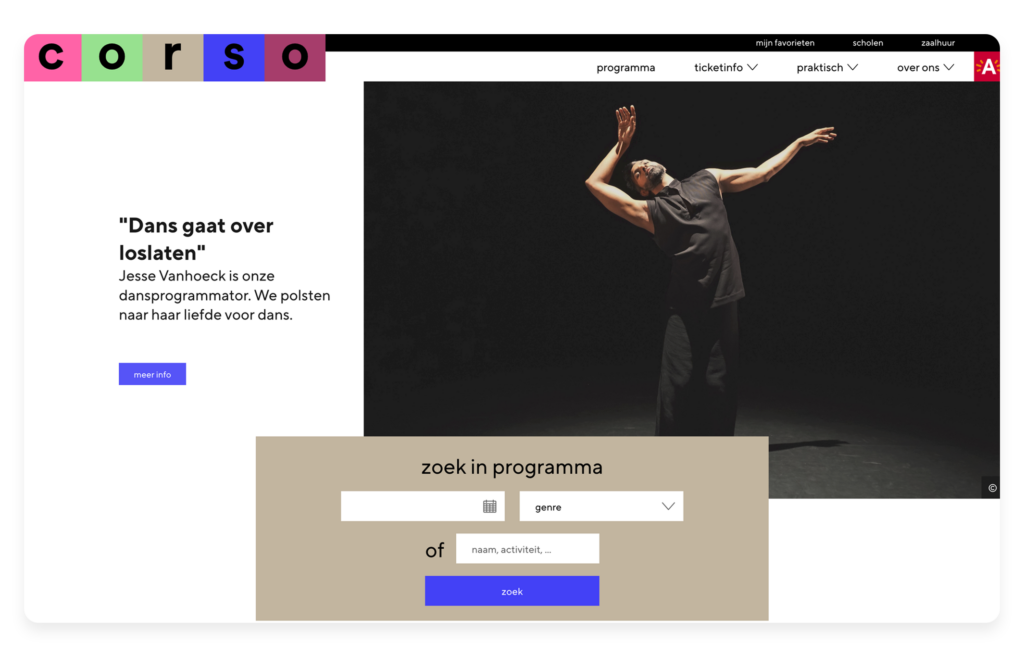
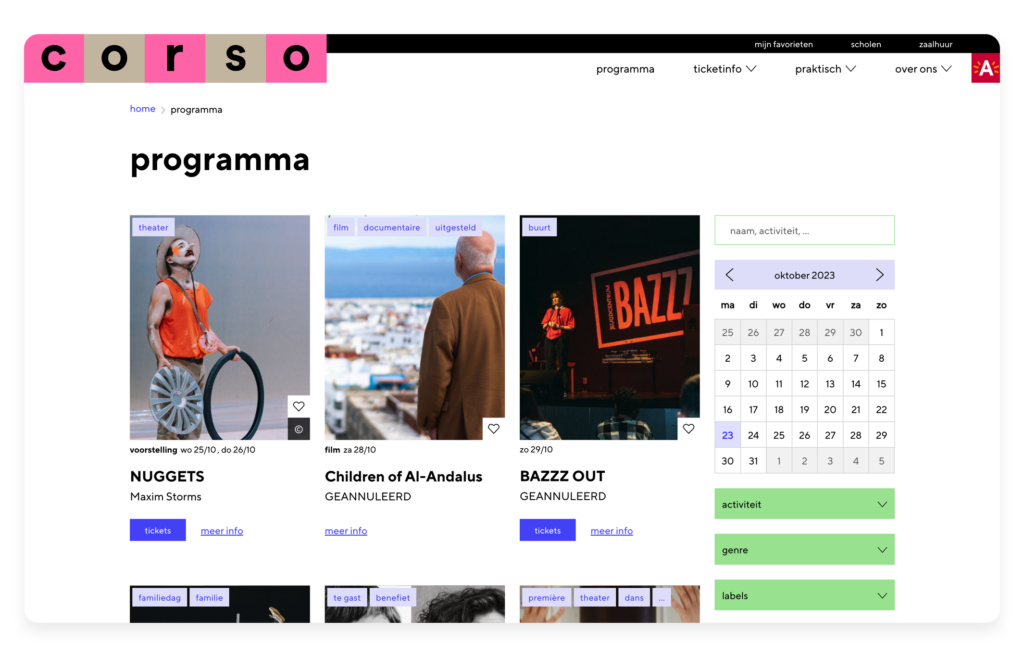
Sterk development werk in React op 1 centraal headless CMS-systeem. De uitdaging zat ‘m vooral in het feit dat er 1 centraal CMS-systeem was waarin weinig variatie mogelijk was per schouwburg, m.a.w allemaal dezelfde structuur in de back-end, maar toch een compleet ander uiterlijk. Missie geslaagd.
Voor 2 van de 4 cultuurhuizen werd de website ook al gelanceerd:
• https://corso.be
• https://schouwburgnoord.be/